An Exhaustive Guide To Testing Flutter Application | Automating Flutter Test
- Kajal Sharma

- Sep 12, 2024
- 10 min read
In today's digital age, mobile app development is on the rise, with over 218 billion mobile app downloads reported in 2020 alone. With the competition in the market increasing, it's essential to ensure your app runs smoothly and efficiently on all devices.
Testing Flutter applications has become a vital aspect of the app development process, especially with Flutter being the fastest-growing mobile app development framework, according to the State of Developer Ecosystem Report 2021. Testing can ensure the highest quality standards of the app, which is crucial since 90% of mobile app users have experienced issues such as crashes or slow load times.

What is Flutter?
Flutter is a mobile app development framework that enables developers to create high-quality, cross-platform applications for both iOS and Android platforms. Developed by Google, Flutter is based on the Dart programming language and provides a rich set of features for creating complex applications with intuitive and responsive user interfaces.
One of the essential things about Flutter is that it makes testing easy and effective. The testing tools in the framework make it possible for developers to test their apps accurately. In Flutter, the widget-testing framework is one of the tools for testing. It lets developers test individual widgets separately. Flutter also has integration testing, which lets developers test how widgets work together in a complete application environment.
Flutter's architecture is based on the concept of widgets, which are the building blocks for creating the user interface. This makes it easy for developers to test individual widgets and ensure that they perform as expected. Additionally, Flutter's reactive programming model enables developers to create complex UI elements and animations without sacrificing performance. This ensures a seamless and responsive user experience.
Overall, Flutter is a robust framework for making mobile apps that lets developers create high-quality apps that work on multiple platforms. Furthermore, with its built-in testing features, Flutter makes creating reliable and stable apps easier while reducing the time it takes to create them. As a result, the ability to perform testing in Flutter makes it a go-to choice for developers looking to create engaging and responsive apps for their users.
A Case Study on Flutter
Global Outreach at Google with Flutter
Objective
Google Pay is a payment platform used by millions of users globally. However, with each new country added to its list of services, the platform needed unique features, which meant building every feature twice for both Android and iOS. To solve this problem and streamline the process, Google Pay decided to invest in a cross-platform framework called Flutter.
Reason for Choosing Flutter
Google Pay initially tested Flutter for Add-to-app but soon realised that rewriting the entire app would unify their engineering leadership, increase speed, and reduce development time. Migrating to Flutter would help scale Google Pay quickly and efficiently worldwide with less effort, reducing development time and resources by up to 60-70%.
The Solution
The task was not without challenges. The team had to retrain themselves on a new language, platform, and UI approach. After several months of writing and rewriting, they created a vertical slice of the app, including the home page, chat, and payments, running it through several small sprints for feedback. Flutter was a hit, and senior management gave them the green light to rebuild the app on Flutter.
Results
Google Pay beta-tested the rebuilt app in India and found it to be 35% smaller, easier to manage and update, and more efficient, saving up to 60-70% of engineers' time. The team plans to launch the app in India this year, followed by a relaunch in the US.
With Flutter, Google Pay 3.0 will be able to scale across both iOS and Android, providing a foundation to build on as the platform expands to other parts of the world. Testing Flutter application was key in ensuring that the new platform would be efficient, time-saving, and scalable for Google Pay's needs.
Why Testing Flutter Application is Important
The process of testing flutter application is crucial to ensuring that they function as intended and provide a seamless user experience. Here are some reasons why testing Flutter is important:
Catching Bugs: Testing Flutter applications is important to identify and eliminate bugs that can cause issues for users, such as crashes, freezes, or other unexpected behaviours. By testing, developers can find and fix issues before they impact the end-user.
Enhancing User Experience: Well-tested Flutter applications have a better user experience. By ensuring the app works smoothly and without bugs, developers can create a positive user experience that encourages users to return to the app.
Save Time and Money: Testing Flutter applications can save time and money by catching issues early in the development process. This can help developers avoid costly mistakes later on, and it can also reduce the amount of time required for manual testing.
Easier Maintenance: Testing Flutter applications makes it easier to maintain them over time. By having automated tests in place, developers can quickly identify issues and ensure that new features don't break existing functionality.
Ensuring Consistency: Testing Flutter applications can help ensure consistency across different devices, operating systems, and screen sizes. This is important to ensure that the user experience is consistent, regardless of the device or platform used.
Improved Code Quality: Testing Flutter applications can help improve the quality of the code. By catching issues early on and ensuring that code changes don't break existing functionality, developers can create a more stable and reliable application.
Continuous Integration: Testing Flutter applications can be integrated into the continuous integration (CI) process, which helps catch issues early and often. This can help ensure that the code is always in a stable state and that new changes don't break existing functionality.
Automated Testing: Testing Flutter applications can be automated using the Flutter test framework, which allows developers to create and run tests quickly and easily. This can help speed up the testing process and reduce the amount of manual testing required.
Unit Testing: Testing Flutter applications can also involve unit testing, which is the process of testing individual components of the code to ensure that they function as intended. This can help identify and eliminate issues at the component level, which can save time and reduce the amount of manual testing required.
Integration Testing: Testing Flutter applications can also involve integration testing, which is the process of testing how different components of the code work together. This can help ensure that the app functions as intended and can catch issues that may not be apparent during unit testing.
Testing Flutter application is essential to ensure that they work as intended, provide a seamless user experience, and save time and money in the long run.
Flutter test framework allows developers to automate testing and catch issues early on in the development process, which can help create a more stable and reliable application.
How to Test Flutter Applications
Flutter is a framework where everything is a widget, and it's essential to test widgets to ensure the smooth functioning of your application. Here we will discuss widget testing in Flutter and the tools required for the same.
Tools for Widget Testing
The flutter_test package provides the necessary tools for widget testing. They are:
WidgetTester: Allows building and interacting with widgets in a test environment.
testWidgets(): Automatically creates a WidgetTester for each test case. It is used as a normal test() function, and it accepts two arguments: test description and test code.
Finder class: Used to search widgets in the test environment.
Matcher class: Helps verify whether a Finder class locates a single widget or multiple widgets in the test environment.
Steps for Widget Testing
To perform widget testing in Flutter, follow these steps:
Step 1: Add the flutter_test dependency.
Add the flutter_test dependency to the pubspec.yaml file.
Step 2: Create a widget to test.
Create a widget to test with the required UI elements.
Class MyAppWidget extends StatelessWidget {
final String title;
final String message;
Const MyWidget ({
key key,
@required this.title,
@required this.message,
}) : super (key: key);
@override
Widget build (BuildContext context) {
return MaterialApp(
title: 'Flutter Testing Demo'
home: scaffold(
appBar: AppBar(
title: Text(title),
),
body: Centre(
child: Text(message),
),
),
),
}
}
Step 3: Create a testWidgets test.
Use the testWidget() method to define a test, accept two arguments: test description and test code, and create a WidgetTester to work with the widget.
Step 4: Build the widget using the WidgetTester.
The WidgetTester provides a pumpWidget() method to build and render the provided widget.
Step 5: Search for the widget using a Finder.
Use the Finder class to search the widget tree for the UI elements.
Step 6: Verify the widget using a Matcher.
Use the Matcher class to verify whether the widget appears on the screen as expected.
Example:
To understand widget testing better, create a project in Android Studio, navigate to the test folder of the project directory, and replace the code with the code provided.
Then run the test using the "test in widget_test.dart"
option.
Test Flutter App Manually on Real Device Cloud
Compared to testing on emulators and simulators, using a real device is often considered the optimal choice for mobile application testing. It provides accurate results and is more cost-effective than building a new device lab. While there are many emulators available for cloud-based applications, testers should prioritize using real devices in the cloud.
For the purpose of this blog, we will discuss testing a mobile application named “Traffic Sentinel. Traffic Sentinel is a cutting-edge mobile app designed by the Delhi Police to empower citizens to report traffic violations in real-time. The app allows users to capture photos and videos of traffic violations, such as over-speeding, signal jumping, and dangerous driving, and report them to the police. This helps the police to take immediate action against offenders and improve road safety. Click here to know more.
To test any application, the best practice is to, start by creating test cases and evidence for the app. Here also lets do the same. And then execute those test cases.
Below is how a typical test case would look like:
Then log in to the Traffic Sentinel App
And check if the home screen is available.
Click on the "Report offense" icon to verify that the report offense screen is visible.
Next, check if the video and photo icons are functioning properly
And if clicking on the send icon triggers the expected functionality.
When clicking on "Reported offense," make sure that the "In progress" data is visible.
Verify the functionality on both iOS and Android devices.
If both devices are working properly, confirm with the developer that the app is functioning correctly.
Testing Flutter App using FlutterDriver
There are three categories of testing in Flutter, which include unit testing, widget testing, and integration testing. The focus of this section is solely on integration testing.
To test an example app, such as MCI BO mobile app, with integration tests, follow these steps:
Step 1: Create the test app
Start by creating the test app. In this example, we'll use the MCI BO mobile app as the test app.
Step 2: Add dependencies
Add the flutter_driver dependency to the pubspec.yaml file.
Step 3: Create the test files
Unlike unit and widget tests, integration test suites don't run in the same process as the app being tested. Create two files that reside in the "test_driver" directory, which is located in the "main" project directory.
The first file should contain an "instrumented" version of the app, which allows you to "drive" the app and record performance profiles from a test suite. This file can have any name that makes sense. For this example, create a file called "app.dart" in the "test_driver" directory.
The second file should contain the test suite, which drives the app and verifies that it works as expected. The test suite also records performance profiles. The name of the test file must correspond to the name of the file that contains the instrumented app, with "_test" added at the end. Therefore, create a second file called "app_test.dart" in the "test_driver" directory.
Step 4: Instrument the application
To instrument the application, enable the flutter driver extensions and run the app.
Step 5: Write the tests
Now that you have an instrumented app, you can write tests for it. Follow these steps:
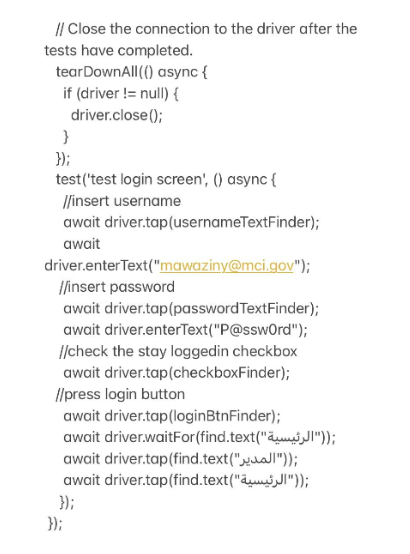
Create SerializableFinders to locate specific widgets.
Connect to the app before the tests run in the "setUpAll()" function.
Test the important scenarios.
Disconnect from the app in the "tearDownAll()" function after the tests are complete.
Step 6: Run the tests
To test on iOS or Android, launch an Android Emulator, iOS Simulator, or connect your computer to a real iOS / Android device. Then, run the following command from the root of the project:
This command builds the target app and installs it on the emulator/device, launches the app, and runs the "app_test.dart" test suite located in the "test_driver" directory.
Test Automation for Flutter Application on Real device cloud
The use of Appium as the preferred automation tool for testing by automation testers is a wise decision. However, the user needs to know a programming language to be able to use it well. Another issue only is the need to maintain an in-house device cloud for long-distance testing. A real device cloud that supports Appium can be a feasible solution that can help complete your application's test automation faster than expected, especially for Flutter automation testing.
Automation provides an Appium Grid for mobile testing with real devices on their end. This way, you can reduce your test execution time by ten times and integrate CI/CD advancements on the same pipeline. Additionally, consolidating all tests in one place allows you to coordinate and manage test data and results for better analysis. In Flutter automation testing, the data needs to be run in an automated tool environment using an emulator or test system.
Summary
Testing your Flutter applications is a critical step to ensure the quality, reliability, and performance of your software. By incorporating a comprehensive testing strategy that includes unit tests, widget tests, and integration tests, you can catch bugs early, verify your app’s functionality, and provide a seamless user experience.
Automated testing tools and frameworks can further enhance your testing workflow, offering robust solutions that integrate seamlessly with Flutter. Automated testing not only saves time but also allows for continuous integration and continuous deployment (CI/CD), ensuring that your app is always in a releasable state.
Remember, the key to effective testing is consistency and coverage. Regularly updating your test cases and expanding your test coverage as your application evolves will help you maintain high standards and deliver a top-notch product. By investing time and resources into thorough testing, you’re ultimately investing in the long-term success and reputation of your application.
Start implementing these testing practices today and take the first step towards building more resilient and reliable Flutter applications.
Frequently Asked Questions
How many types of testing are there in Flutter?
There are several types of testing in Flutter that developers can perform to ensure the quality of their applications:
Unit Testing: Test individual functions, methods, or classes in isolation.
Widget Testing: Verify the behaviour of UI elements in response to user interactions.
Integration Testing: Verify that various parts of your app work together correctly.
Acceptance Testing: Verify that your app meets its requirements and works as expected.
About 50% of Flutter developers use widget testing, while 36% use unit testing.
What are the three 3 disadvantages of Flutter?
While Flutter has many advantages, it also has some disadvantages that developers should be aware of, including:
Limited resources and community support compared to more established frameworks like React Native.
Flutter's Hot Reload feature can be slow and buggy at times, leading to longer development cycles.
Flutter's native performance may not be as optimised as other native frameworks like React Native, especially for complex applications.
Does Flutter require coding?
Yes, Flutter does require coding as it is a programming framework that allows developers to build high-performance, natively compiled applications for mobile, web, and desktop.
However, Flutter's hot reload feature makes it easier for developers to iterate quickly and see the results of their changes in real-time. According to a survey by Dashbird, 83% of Flutter developers prefer using Flutter for their mobile app development projects.






















Comments